ペイントでファビコン=サイトアイコンを作る方法【超初心者向け】

今回は、大体のPCアクセサリに入っている「ペイント」で、ファビコンを作る方法を紹介します。
wordpressを利用している方向けの内容です。
こちらは
「いつかアイコンを依頼して作ったりする予定だけど、今はまだ…」
という初心者の方が
「でも、絵は描けないけどテーマのデフォルトのものでは嫌だ!」
という気持ちを解消するための内容になります。
絵が描ける方やアイコンを依頼している方は、目次から設定方法のところへ飛んで下さい。
ファビコンって何?
ブラウザのタブのところや、スマホのブックマークにサイトを登録すると、サイト名の前などについているアイコンのことです。
この「ハルカニクリップ」のファビコンはこちら。

PCだと小さすぎて分かりにくいのですが、スマホだと蟹のマークなのが分かります。
こちらはペイントではなく、こちらの有料ソフトを利用して描いています。
基本的に漫画やイラストを描くソフトですが、Photoshopなどの一般的な描画ソフトと比べると安価な上、公式サイトでマニュアルやイラスト講座が完備されているので非常に使いやすいです。
ただし使いこなすには基本的には「ペンタブレット」や「液晶ペンタブレット」といったPCツールが必要になって来ますので、ご注意下さい。
(練習すればマウス画もかなりの精度で描けますが…)
ペイントでファビコンを作る方法
描画ソフトに慣れていない方は「難しそう…」と思いがちですが、画像ツールを使えば簡単にイイ感じのものが作れますよ!
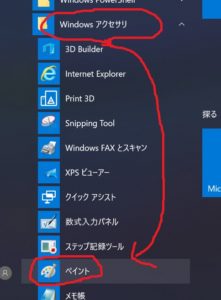
1.PCのスタートメニューから、アクセサリ→ペイントと進み、起動してください。
(画面はwin10のものです)

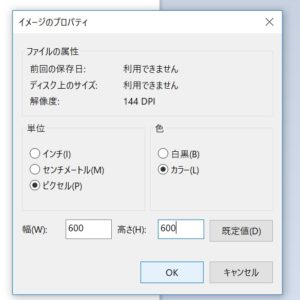
2.開いたら、ファイル→プロパティで「イメージのプロパティ」を開きます。
3.画像のサイズ単位を「ピクセル」で、512×512以上の数値にして下さい。
(画面は600×600で設定しています)

真四角のキャンバスが出来上がったと思います。
5.デザインはご自身で考えて頂かなくてはいけないのですが、簡単に綺麗に作るために「図形ツール」を利用しましょう。

上の方にある「図形」と書かれた中にあるものですね。
これは選んでからドラッグするだけで、簡単に綺麗な図形を作ることが出来ます。

こんな感じ。
線の色を変えたり、塗りつぶしツール(バケツから零れてる形のもの)を使って、好きなものを作りましょう。描いた上から新しい図形を載せることも出来ます。
文字は「A」というものをクリックすることで入れていくことが出来ますが、ファビコンはかなり小さいので、文字自体は判読するのは難しいです。
6.完成したら、ファイル→名前をつけて保存を選び、PNG形式を選んで保存して下さい。
基本的に好きなもので良いですが、「適当に…」ではなく、出来ればブログの目印になるようなものが良いと思います。
ユーザーが増えると「このブログのアイコン」として認識されていくので、後から変更する予定の方は、なるべく早めに変えた方が良いです!
あまりに細かいと何だか分からなくなりますが、写真もファビコンに設定出来ますよ。
ファビコン=サイトアイコンの設定方法
wordpressのカスタマイズ画面から、外観→カスタマイズを選びます。
「サイトの基本設定」を選ぶと、「サイトアイコン」という項目がありますので、作った画像を設定しましょう。
表示はかなり小さいものになりますので、設定してみて実際に表示されると、何か思った感じと違ったな…という感じになることもあると思います。
私も最初はサイト名を入れてみたのですが、あまりに小さくて判読出来ず、蟹のモチーフを大きめにして作り直しました。
まとめ
最初の方に色々調べても情報を見つけるのに苦労したので、今回、記事を書きました。
私は超初心者で「これどうやったら変えられるのかな?」の連続だったので、これからブログを作ったり、デザインを色々考えている方の参考になれば幸いです。
ここまでお読み頂いて、ありがとうございました!